21 Apr
Menu, Form Fill-in and Dialog Box
Menu adalah cara untuk menyajikan petunjuk yang tersedia bagi pengguna
Form fill-in adalah rata-rata untuk sistem interaktif untuk meminta data atau informasi dari pengguna
Kotak dialog merupakan respon dari sistem interaktif setelah pengguna memberikan intructions yang membutuhkan parameter, misalnya Ketika pengguna mengklik ikon Open
Tujuan utama dari desainer sebuah menu, Form fill-in, dan dialog-box adalah untuk menciptakan sebuah organisasi yang masuk akal, dipahami, mudah diingat, dan nyaman relevan dengan tugas pengguna
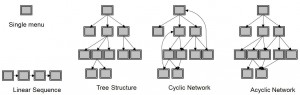
Ada beberapa jenis menu, misalnya Menu tunggal, menu urutan linier, menu struktur pohon, menu jaringan siklik dan asiklik
Single Menu
Menu tunggal mengharuskan pengguna untuk memilih antara dua atau lebih item atau memungkinkan pengguna memilih beberapa pilihan
Sebagian besar menu ini bersifat langsung, yang menghadirkan instruksi tanpa parameter atau intruksi dengan parameter standar
Binary menu memungkinkan untuk memilih antara dua pilihan, misalnya ya / tidak, benar / salah
Salah satu pilihan berlaku sebagai default dan harus berbeda dari yang lain
Chekcbox adalah multiple selection menu (beberapa pilihan)
Radiobutton adalah multiple-item menu (hanya satu pilihan)
Gambar yang atas (Hobbies) Checkbox, gambar yang bawah (Gender) Radiobutton
Menu pull-down, pop-up, dan toolbar:
- Pull-down menu yang selalu tersedia untuk membuat pilihan pada menu bar atas dan didukung oleh Keyboard shortcuts, misalnya, Ctrl+C penting untuk mendukung efisiensi pengguna ahli
- Toolbar, menu ikonik, dan palet Menawarkan tindakan pada objek yang ditampilkan
- Pop-up menu Muncul pada layar dalam menanggapi tindakan check atau tekan oleh pointer mouse.
Menu untuk daftar panjang (long list) :
- Scrolling menu menampilkan bagian pertama dari menu dan item menu tambahan, biasanya anak panah yang mengarah ke set item berikutnya dalam urutan menu
- Combo box menggabungkan menu bergulir dengan teks-entry yang telah terisi
- Menu fisheye menampilkan semua item menu pada layar sekaligus, tetapi hanya menampilkan item dekat kursor pada ukuran penuh.
- Sliders: item terdiri dari angka atau nilai numerik
- Alpha slider menggunakan berbagai tingkat granularity dalam menggerakkan jempol slider dan karena itu dapat mendukung puluhan atau ratusan ribu item.
- Menu dua dimensi memberikan gambaran pilihan yang baik, mengurangi jumlah tindakan, dan memungkinkan pemilihan cepat.
- Menu Embedded alternatif untuk menu eksplisit. Menu ini memungkinkan pengguna membaca tentang orang, kejadian, dan tempat-tempat untuk mengambil informasi rinci dengan memilih menu dalam konteks.
Combinations of Multiple Menus
Linear sequence menu memandu pengguna melalui proses kompleks pengambilan keputusan. Efektif untuk pengguna pemula melakukan tugas-tugas sederhana
Simultaneous menu menghadirkan beberapa menu aktif pada waktu yang sama dan memungkinkan pengguna untuk memasukkan pilihan dalam urutan apapun
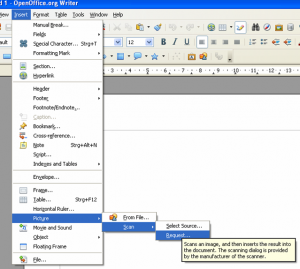
Tree-Structured menu:
- Dibagi untuk beberapa kategori barang serupa, misalnya File, Edit, View
- Cepat didapatkan
- Menggunakan terminologi dari domain task
- Memperluas menu, misalnya, Windows Explorer
- Menu Maps membantu pengguna tetap berorientasi dan mengurangi pengguna disorientasi
- Asiklik dan siklik Networks: hubungan sosial, rute transportasi, kutipan jurnal ilmiah
- Dapat menyebabkan kebingungan dan disorientasi.
- Cyclic: bisa kembali ke tingkat atas
- Acyclic: satu seleksi dapat dicapai melalui beberapa jalur
Content Organization
Pengelompokan tugas terkait dalam organisasi tree :
- Buat kelompok item logika yang mirip
- Bentuk kelompok yang mencakup semua kemungkinan
- Pastikan bahwa item yang tidak tumpang tindih
- Gunakan istilah yang akrab, tetapi memastikan bahwa item yang berbeda satu sama lain
Urutan Presentasi Item
- Basis Khas untuk sequencing item: Waktu, Pemesanan umeric, Sifat fisik
- Kemungkinan basis lain: urutan abjad dari istilah, Pengelompokan item terkait, paling sering digunakan item pertama, item paling penting pertama
Guideline pemilihan menu :
- Gunakan semantik tugas untuk mengatur menu
- Memilih luas-dangkal untuk sempit – dalam
- Tampilkan posisi dengan grafis, angka, atau judul
- Gunakan item sebagai judul untuk subtrees
- Item kelompok bermakna
- Item urutan bermakna
- Gunakan item singkat; mulai dengan kata kunci
- Gunakan tata bahasa yang konsisten, tata letak, terminologi
- Izinkan ketik depan, melompat ke depan, atau cara pintas lainnya
- Aktifkan tombol untuk kembali ke menu sebelumnya dan main menu
- Pertimbangkan bantuan online, mekanisme seleksi baru, dan waktu respon yang optimal, tingkat tampilan dan ukuran layar
Tata letak menu
- Judul menu tunggal: simple deskriptif
- Judul menu pohon-terstruktur menggunakan kata-kata yang sama di item menu-tingkat yang lebih tinggi seperti pada judul untuk menu-tingkat yang lebih rendah berikutnya.
- Misalnya jika item menu disebut Bisnis dan Jasa Keuangan, layar berikutnya harus memiliki frase sebagai judul.
- Gunakan terminologi yang familiar dan konsisten
- Pastikan bahwa item berbeda satu sama lain
- Gunakan kalimat yang konsisten dan ringkas
- Berikan kata kunci
- Tata letak grafis dan desain
- Batasan
- Lebar dan panjang layar
- Display rate
- Set karakter
- Teknik menyoroti (highlighting)
- Batasan
- Menetapkan pedoman untuk konsistensi setidaknya komponen menu ini:
- Judul
- Penempatan barang
- Instruksi
- Pesan kesalahan
- Laporan Status
- Teknik :
- Lekukan (Indentation)
- Besar kecil karakter
- Simbol seperti * atau – untuk membuat pemisah atau garis
- Penanda posisi
- Cascading atau menu berjalan
- Magic Lens
Fast Movement Through Menus
Keyboard Shortcuts :
- Mendukung penggunaan ahli
- Dapat membuat terjemahan ke bahasa asing lebih sulit
- Bookmark di browser
- Toolbar dikonfigurasi pengguna
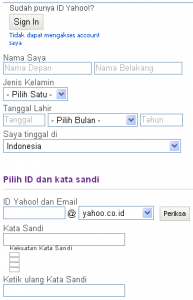
Form Fill-in
- Tepat ketika banyak data yang harus dimasukkan
- Informasi lengkap dapat dilihat oleh pengguna.
- Tampilan menyerupai bentuk kertas biasa.
- Beberapa instruksi diperlukan untuk berbagai jenis entri.
- Pengguna harus terbiasa dengan:
- keyboard
- Penggunaan tombol TAB atau mouse untuk memindahkan kursor
- Metode error correction
- Makna field-label
- bidang yang diizinkan untuk diisi
- Penggunaan ENTER dan / atau tombol RETURN
Guideline Form Fill-in :
- judul yang bermakna
- instruksi komprehensif
- Pengelompokan logis dan sequencing bidang
- Tata letak visual menarik dalam banyak bentuk
- Label lapangan Familiar
- Terminologi yang konsisten dan singkatan
- Terlihat ruang dan bounderies untuk bidang data-entry
- Gerakan kursor Nyaman
- Koreksi kesalahan untuk karakter individu dan seluruh fileds
- Pencegahan kesalahan di mana mungkin
- Pesan kesalahan untuk nilai-nilai yang tidak dapat diterima
- Menandai bidang yang dibutuhkan
- Tanda penyelesaian untuk mendukung kontrol pengguna
Bidang-format khusus
- Field (bidang) kode
- Nomor telepon
- Nomor social-security
- Waktu
- Tanggal
- Jumlah rupiah (atau mata uang lainnya)
Dialog Boxes
Kombinasi menu dan teknik form fill-in
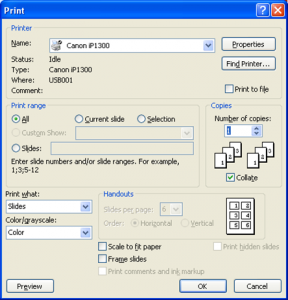
Kotak dialog (dialog box) merupakan respon dari sistem interaktif ketika pengguna memilih instruksi yang memerlukan parameter, misalnya Untuk instruksi Print, sistem menampilkan kotak dialog untuk meminta parameter untuk mencetak printer yang mana, halaman mana, berapa banyak salinan
Pedoman (Guideline) tata letak Internal:
- Judul yang bermakna, gaya yang konsisten
- Dikelompokan dan ditegaskan
- layout konsisten
- Terminologi yang konsisten, font, kapitalisasi, pembenaran
- Tombol standar (OK, Cancel)
- Pencegahan kesalahan dengan manipulasi langsung
Hubungan eksternal
- Penampilan dan hilangnya halus
- keberadaannya dapat dibedakan tapi ukurannya kecil
- Ukuran cukup kecil untuk mengurangi masalah tumpang tindih
- Tampilan dekat dengan item yang dimaksud
- Tidak ada tumpang tindih barang yang dibutuhkan
- Mudah untuk dihilangkan
- Jelas bagaimana untuk menyelesaikan / membatalkan / menutupnya.
www.binus.ac.id









Respond to this post